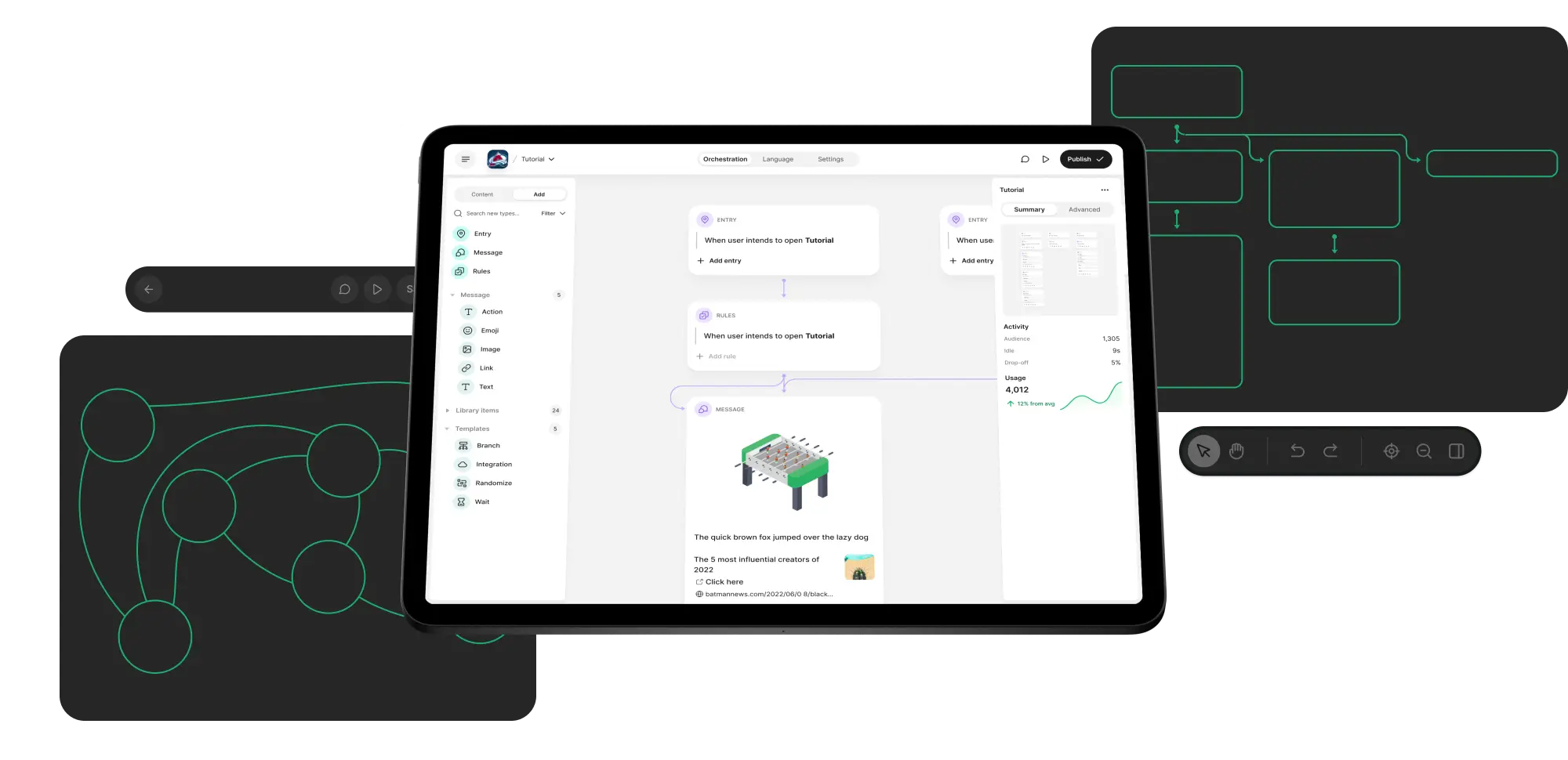
No-code tools for building a tailored conversational experience
A platform that empowers brands to deepen connections with customers

The start up operated as a white glove service with internal teams custom-building chatbots for clients, which was a lengthy process. The company wanted to scale. They needed help to productize their offerings with a dedicated platform for builders.
MY ROLE
Project lead at agency then brought in-house as Head of Design
TEAM
Myself
Product designer
UX researcher
PLATFORM
Web app
TIMEFRAME
6 month for strategy, vision, and ideation
18 month for execusion
RESPONSIBILITIES
Strategy
Project planning
UXR
User interviews
Visual design
Interaction design
Rapid prototyping
Design system
Project Goal
The product initially lacked an interface, with internal processes being entirely engineer-led. Workflows for launching custom chatbots were lengthy and complex, limiting scalability. The company needed a clear path to productize their platform and support growth. I was brought in to create and implement that vision.

Process of sense-making
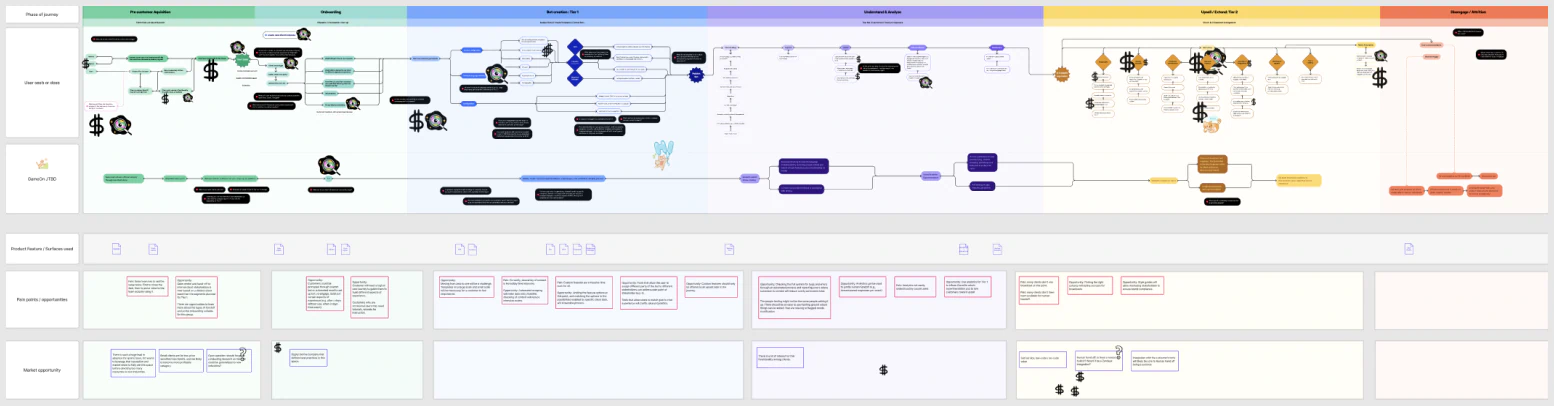
Journey map
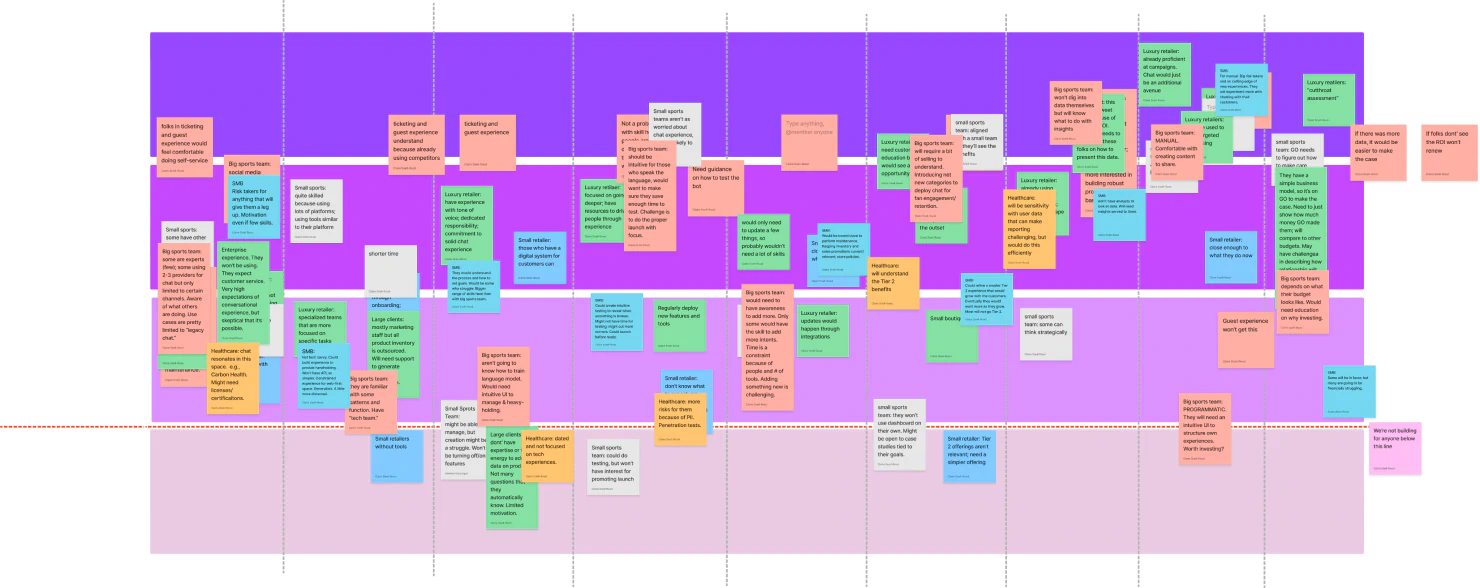
Research was a collaborative effort within the design team, encompassing interviews with engineers, customer implementation teams, and an in-depth analysis of marketing decks. I distilled this research into a comprehensive journey map, which formed the basis for a workshop with stakeholders. This workshop provided much-needed clarity and alignment across all parties, including the founders and key stakeholders. It helped pinpoint financial impacts, establish priorities, and identify areas needing investment.

What is being done • Who is doing it • Jobs to be done • Pain & opportunities • Market opportunity
Customer types
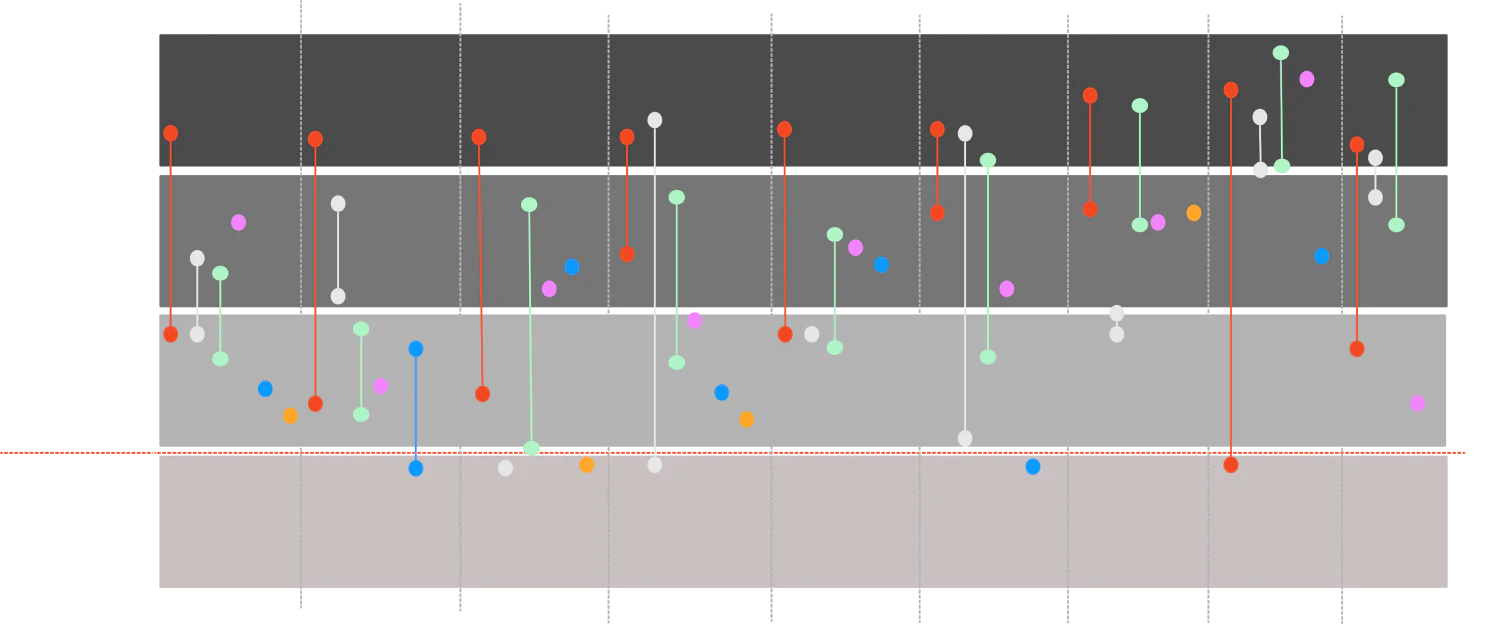
To better understand the target audience, I outlined customer types based on the Jobs to be Done identified from our the journey map. This process provided clarity on the tool's complexity at various stages and allowed me to map out different timeframes: immediate needs, 6-9 months out, and 2-3 years into the future. This approach ensured that the tool would be both user-centric and future-proof.

Notes from interviews across stake holders

Range of technical capability by customer-type based on interviews
Competitive analysis
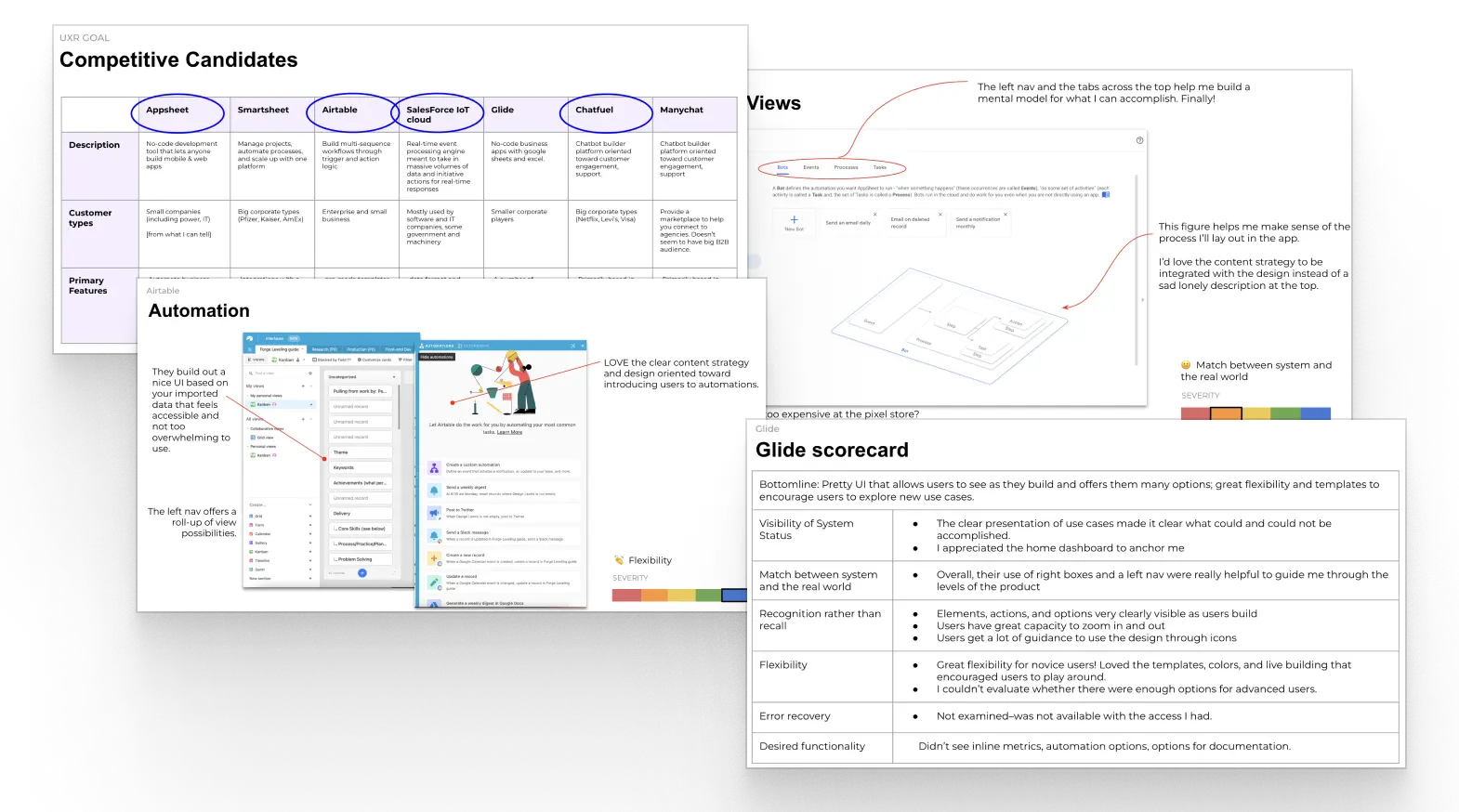
I knew convincing the team would require a strong case, so I created a presentation to drive the point: we need to think bigger. By conducting a thorough competitive analysis on builder products, I could introduce an innovative new paradigm to the company.

Competitive analysis on builder tools with heuristic usability gauges
Introducing: The no-code ecosystem
This was a radical change in how they managed micro-level conversational flows. It enabled a holistic understanding of the non-linear ways users navigate through conversation-bound features and facilitated the integration of data-driven insights into the building processes.
Direction
To illustrate the potential, I analyzed various no-code tools and their effects on navigation, information architecture, orientation, and usability. Additionally, I examined the trade-offs associated with using a more straightforward form-based UI.

Target direction between form-based UIs and visual editors

Example of other visual editors
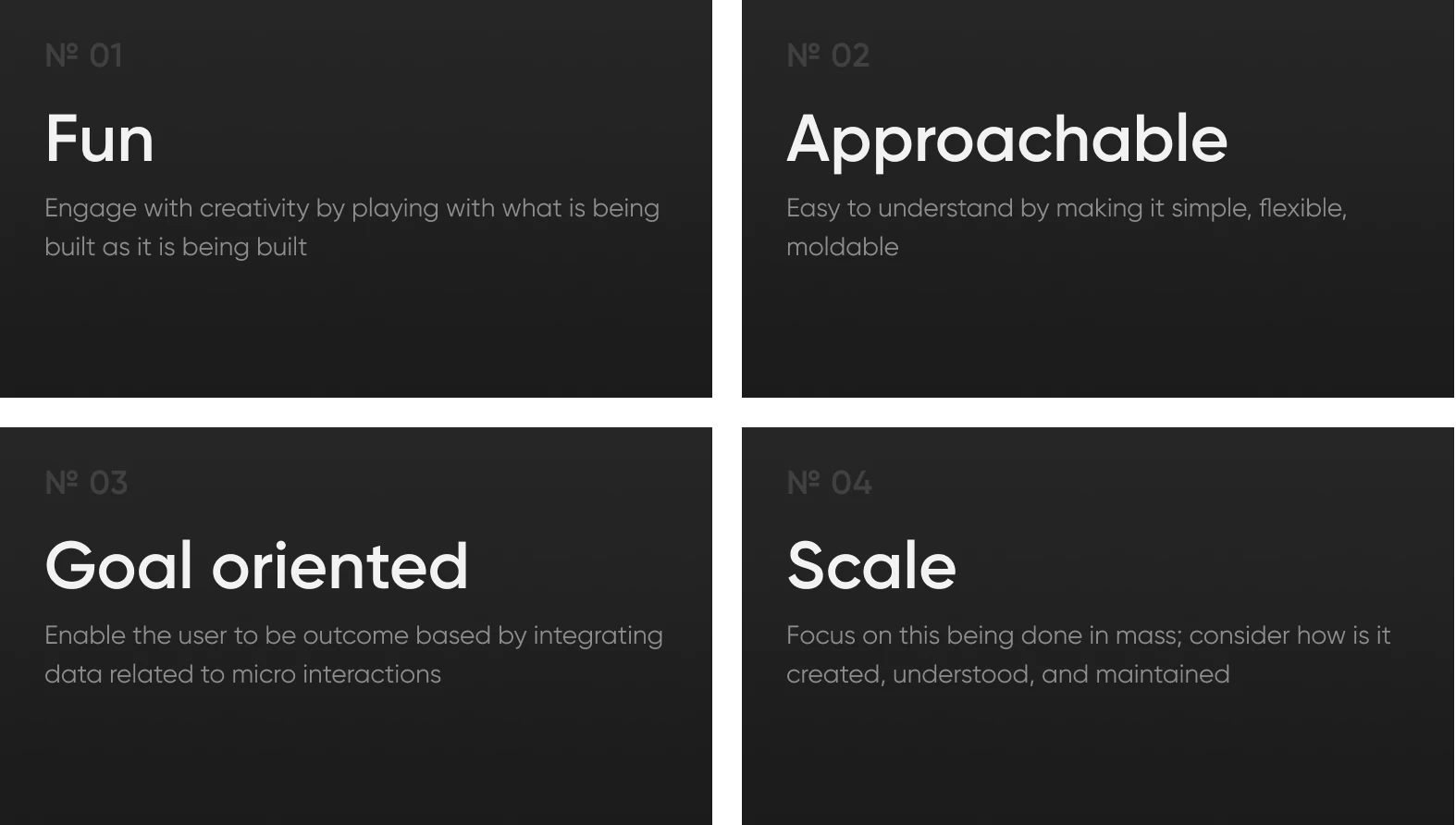
Design principles
To ensure alignment when making trade-offs with Product and Engineering stakeholders I created design principles. This was especially helpful during the early stages, as it helped shape the user experience and communicate the vision's functionality to the broader team.

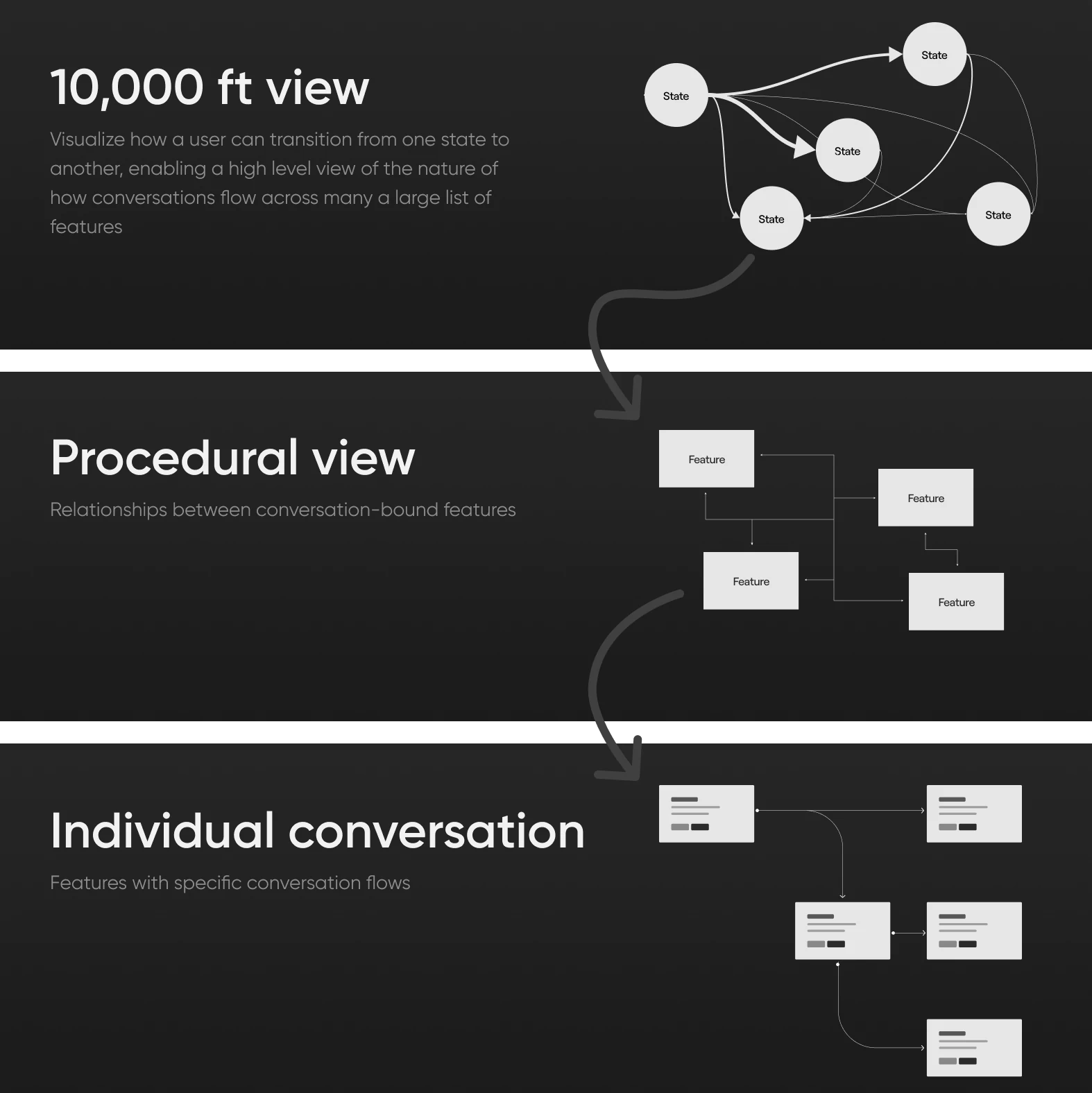
Conceiving the eco system
The concept of a conversation-ecosystem was highly enticing. It required layers that allowed users to orient themselves at a broad, abstract level while enabling them to edit specific conversational flows. The seamless transition between these layers created a micro-to-macro paradigm that felt rich and powerful.

Mental models
I recreated conversational flows of their most popular preexisting features in a low-fi UI to find the patterns that could be used to establish a mental modal when interacting with the platform across all its various complexities. I tested the patterns and iterated alongside engineering until I landed on a solution that works across the board.

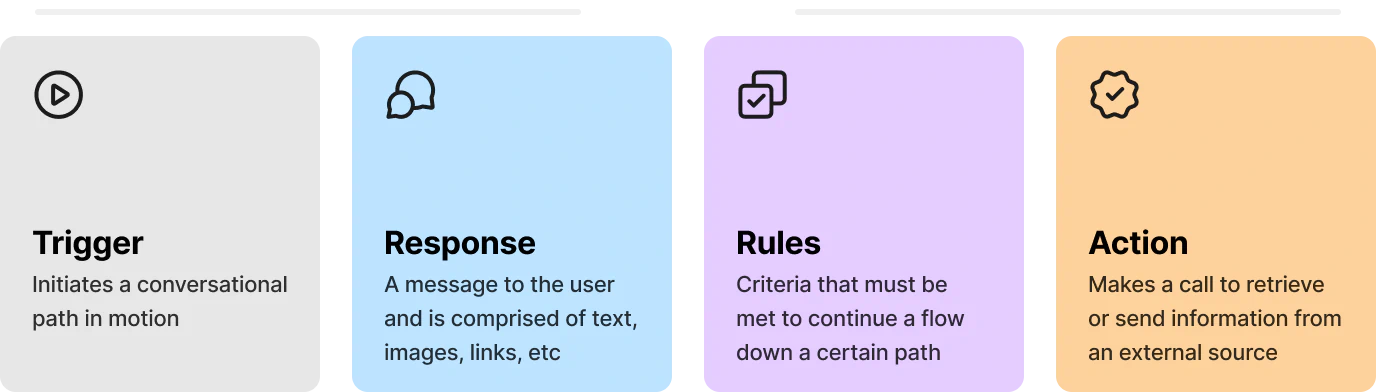
Core elements to a conversational flow

Testing and iterating the pattern across features
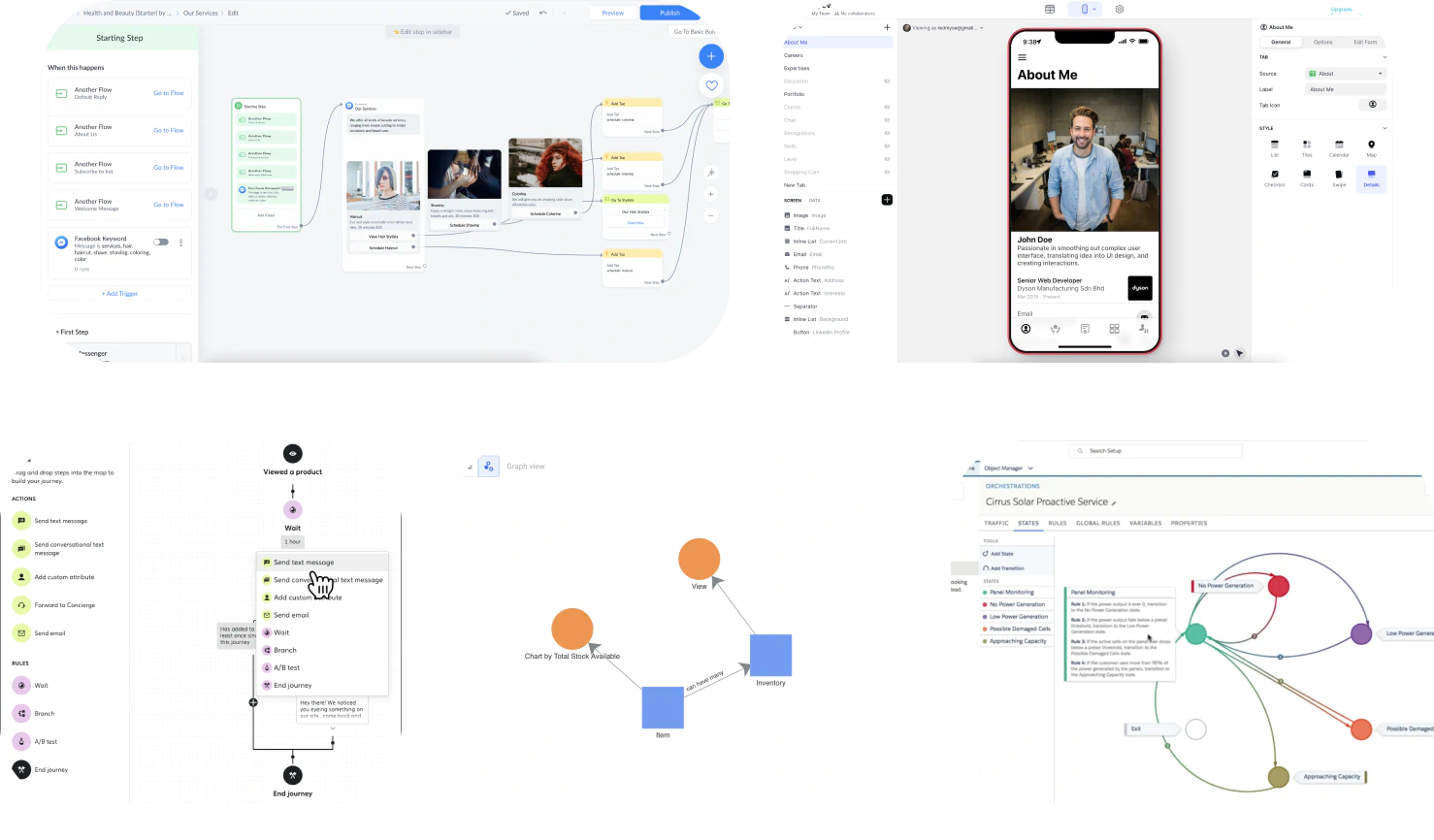
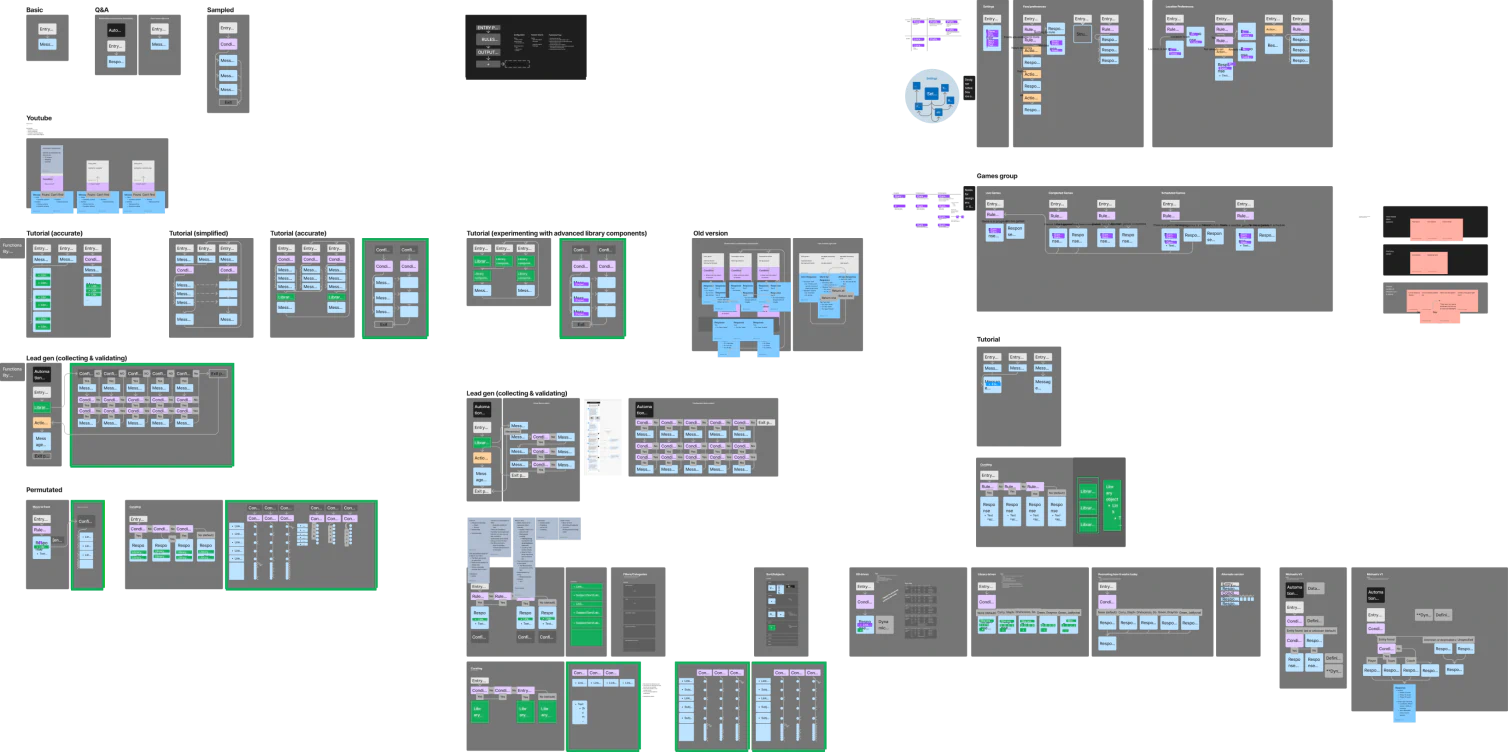
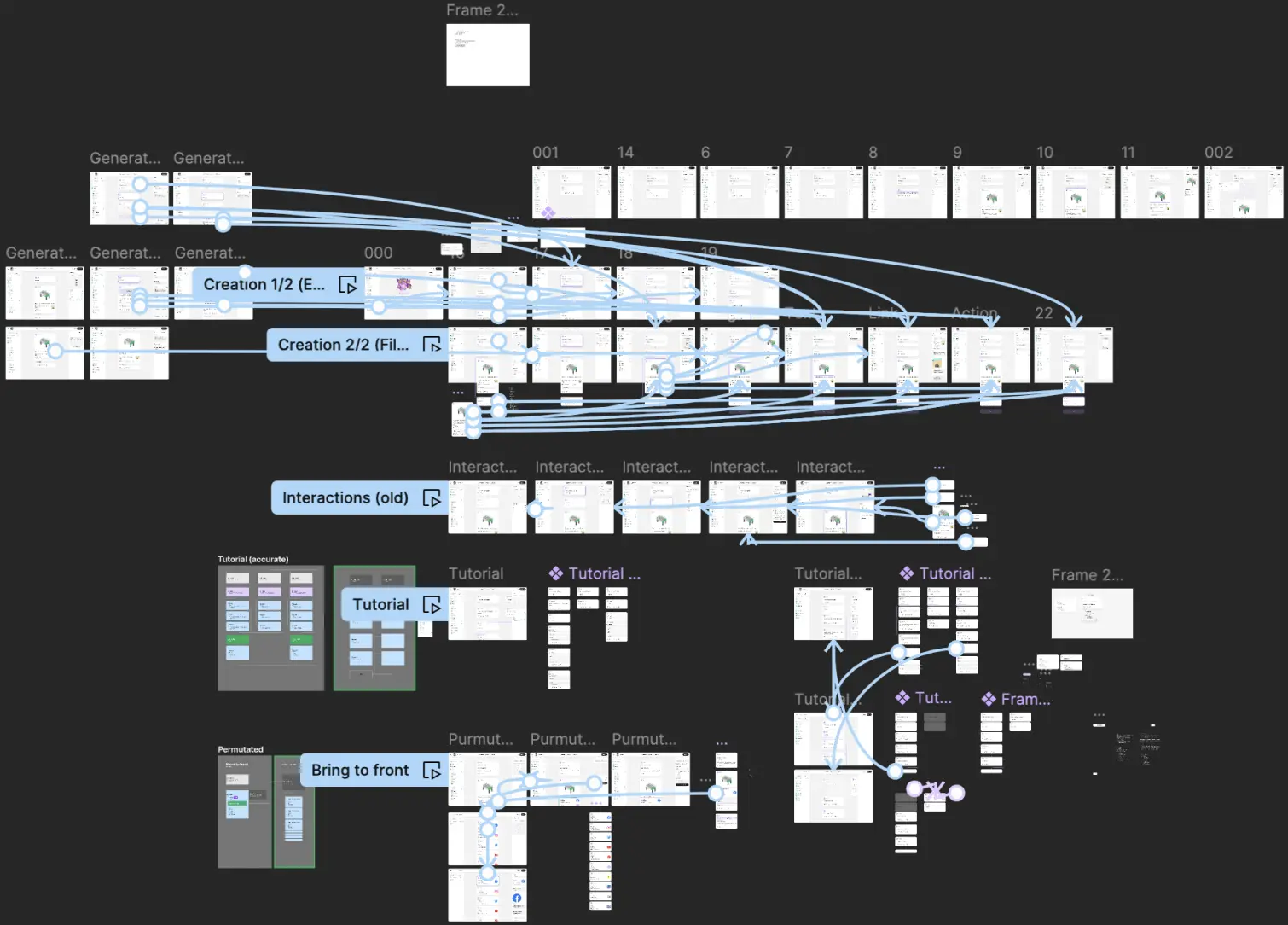
Prototypes
This is one of many files to show how interaction patterns work and how those patterns work with fully functioning features they were already familiar with.

Testing and iterating the pattern across features
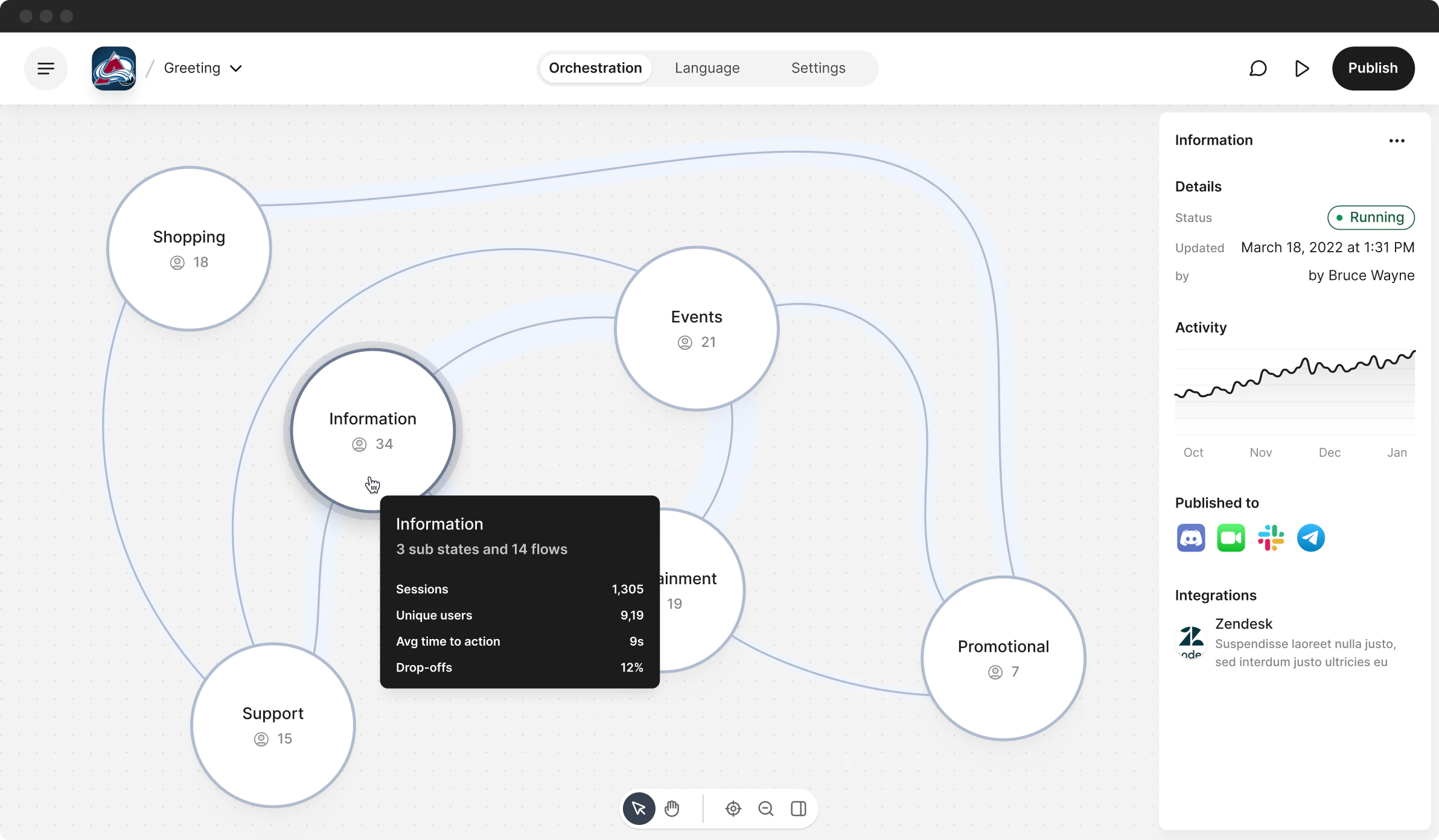
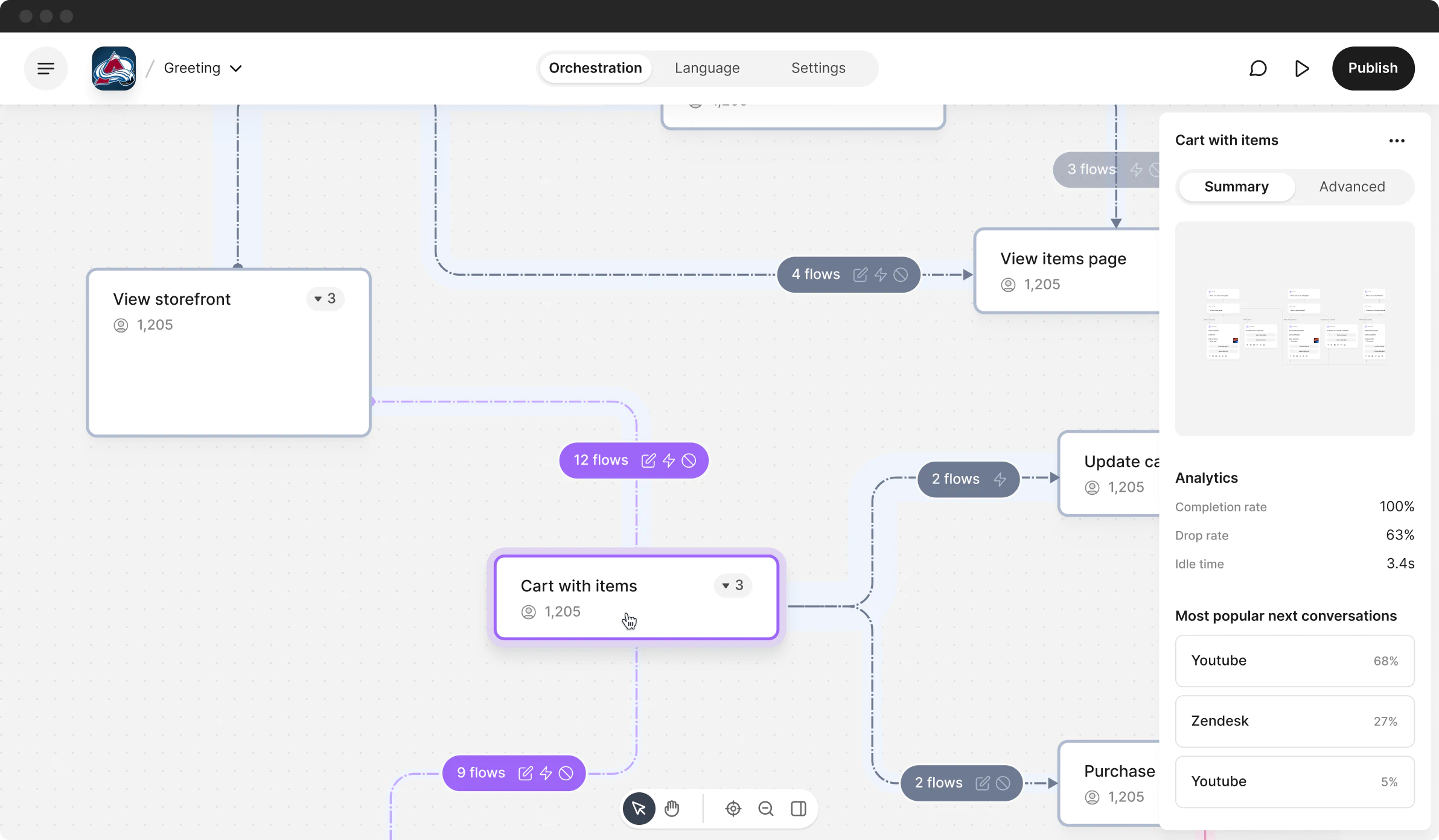
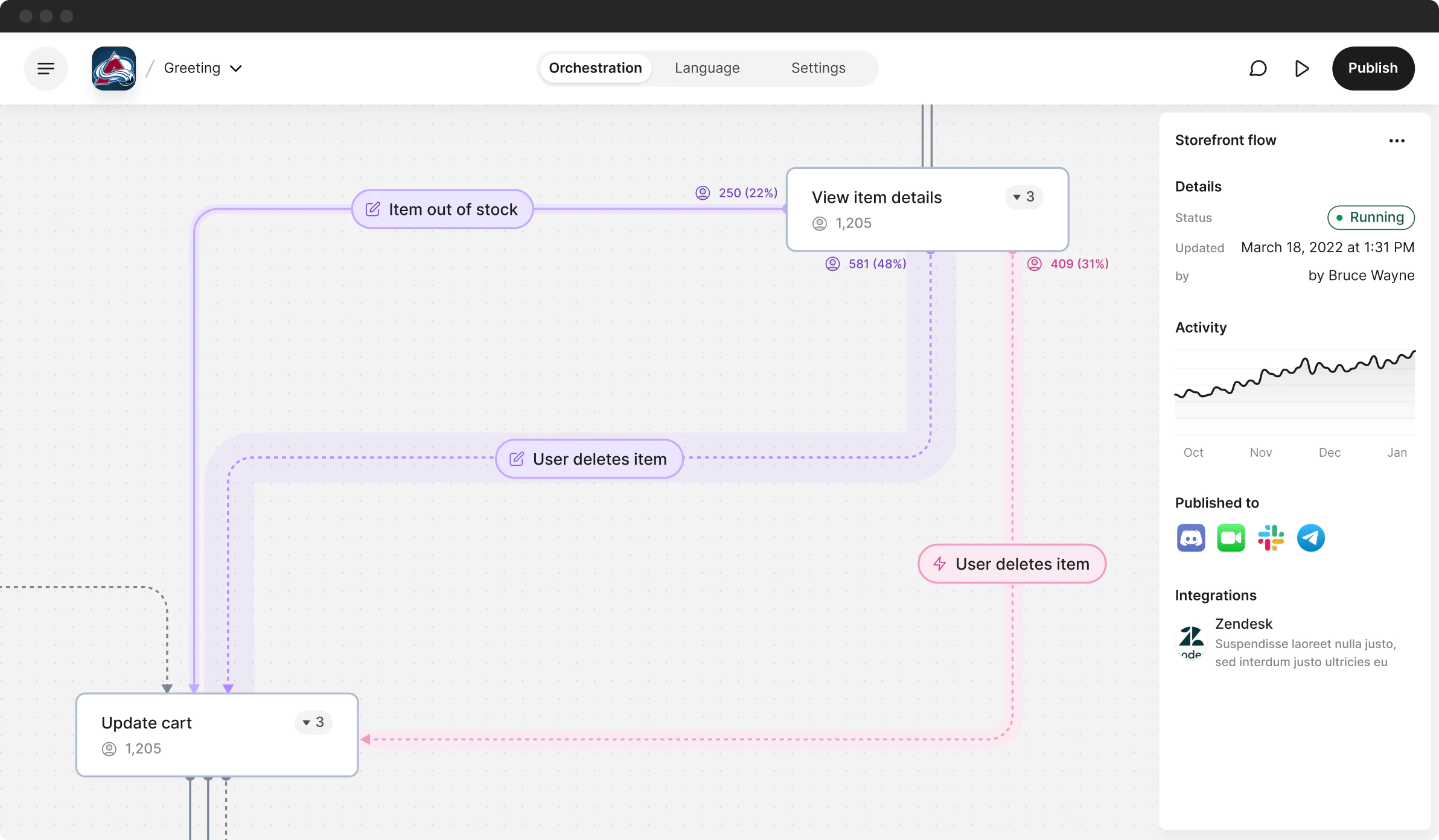
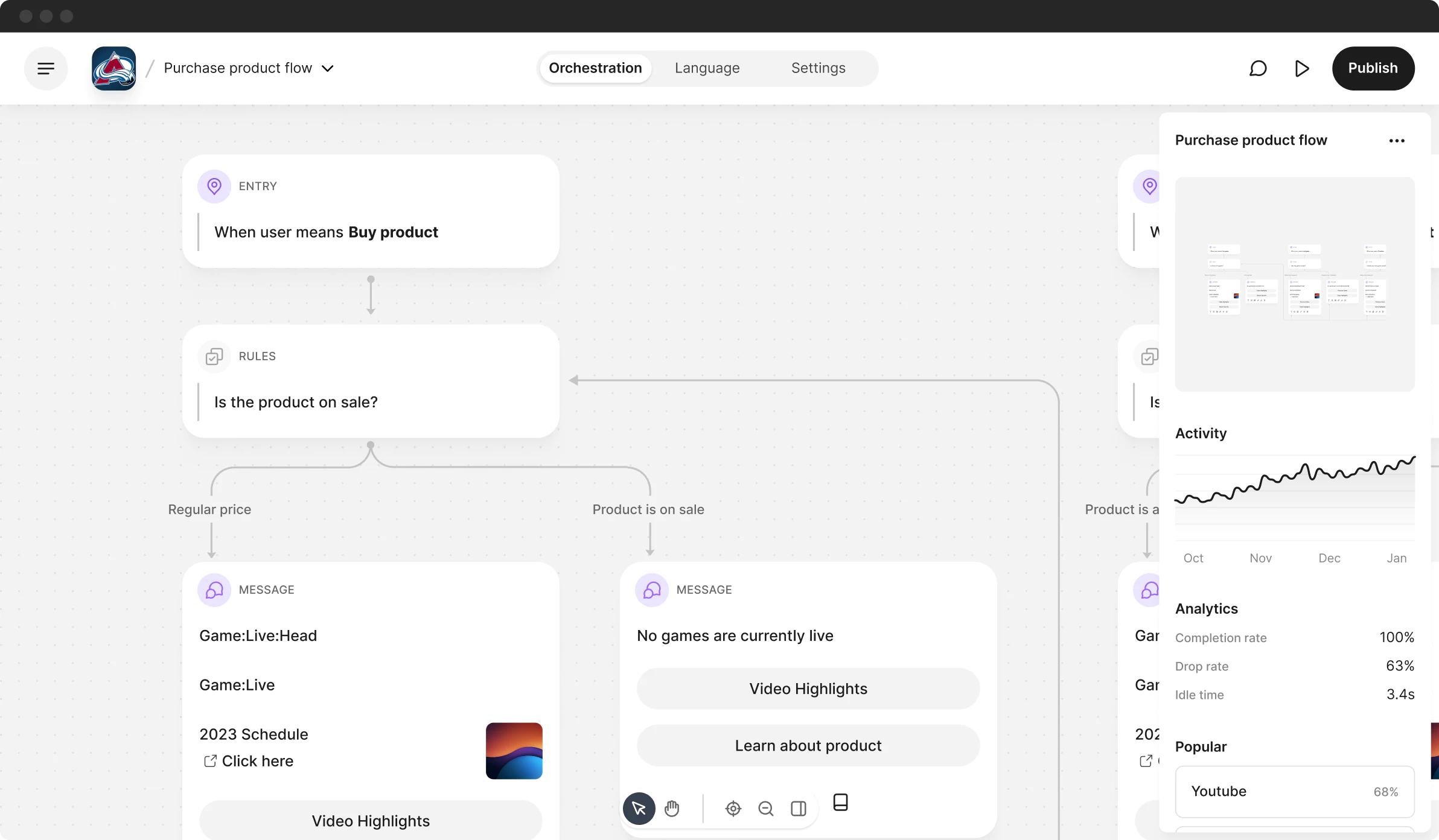
No. 1
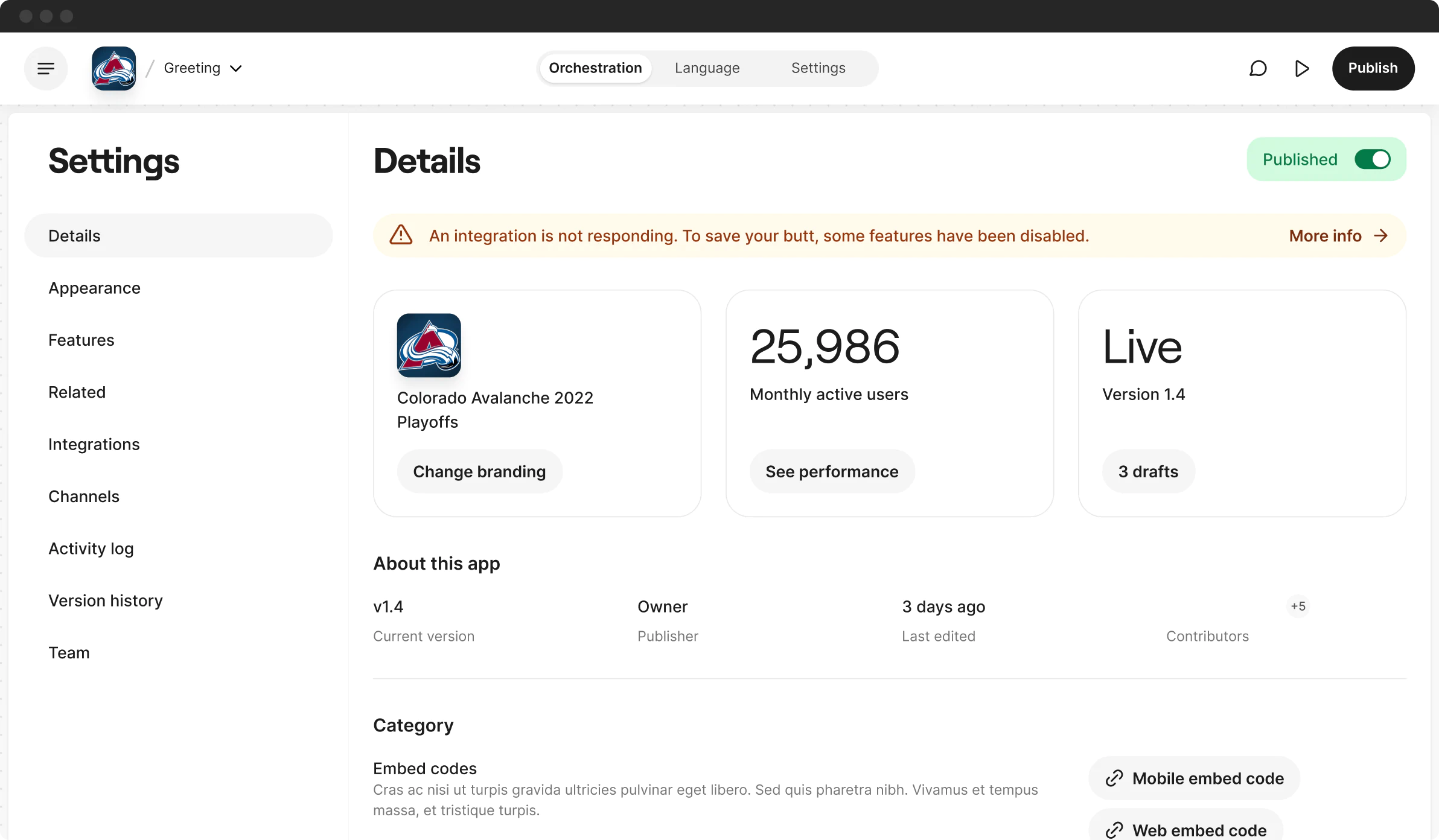
The no-code builder tool




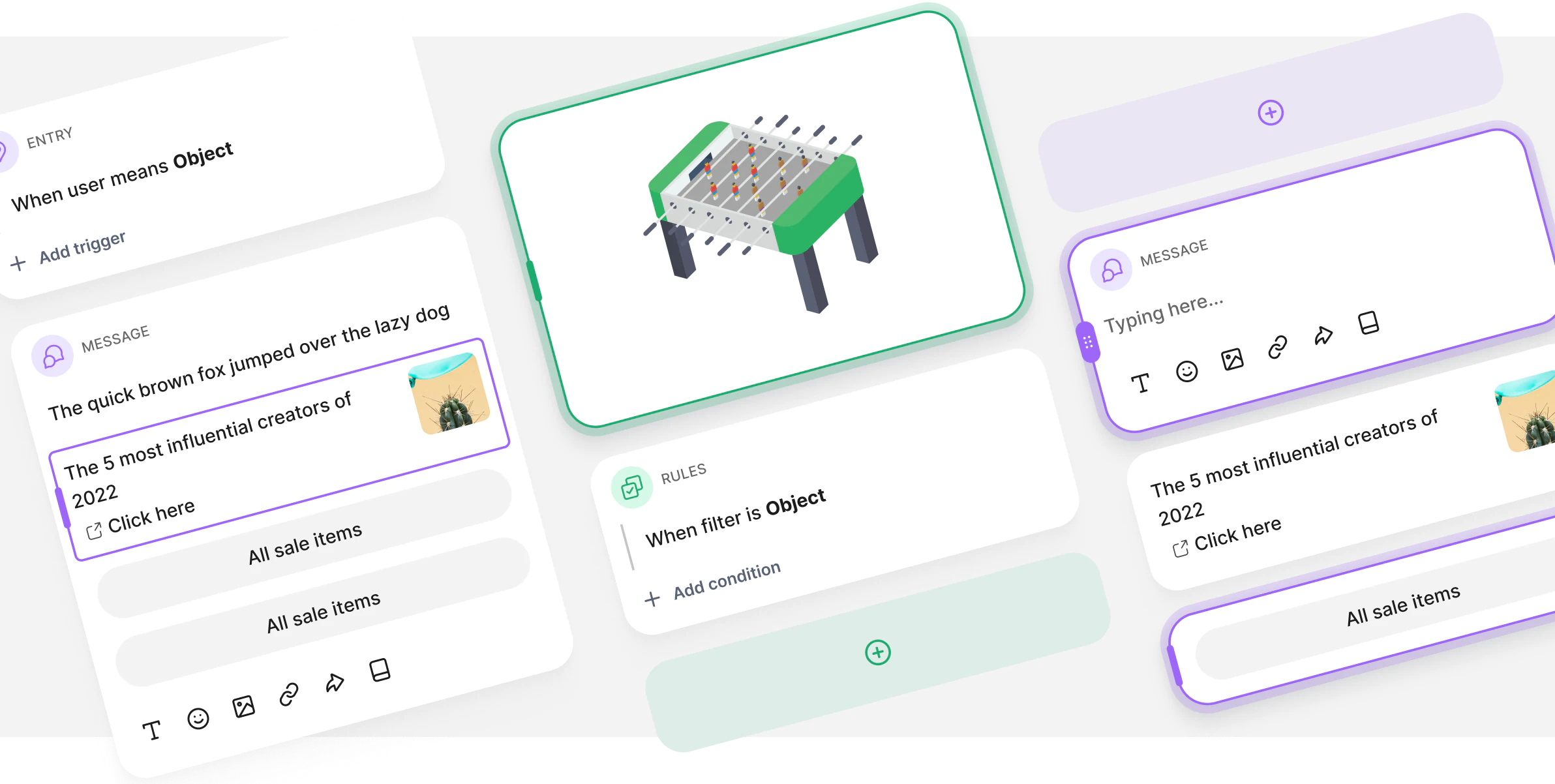
No. 2
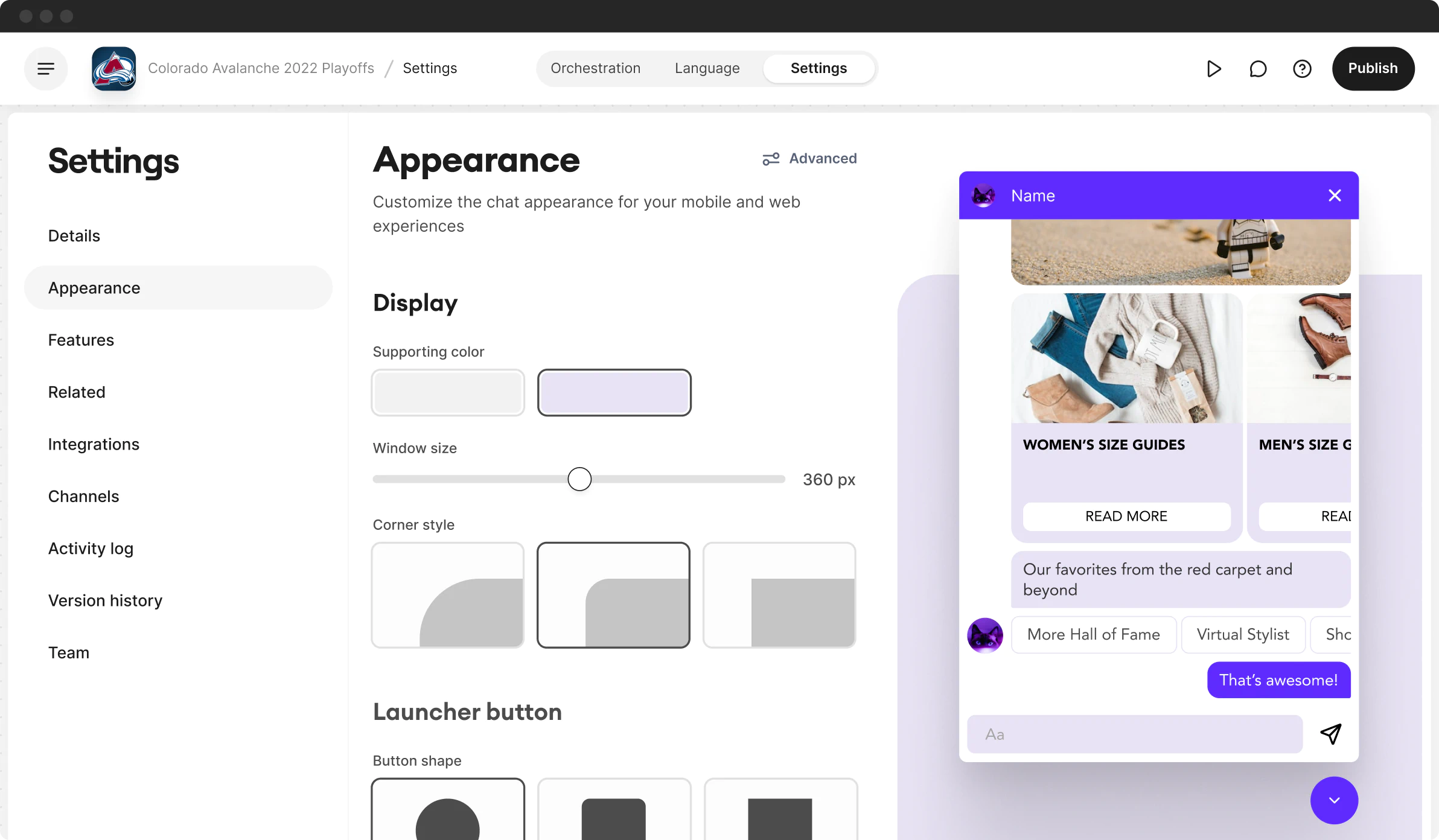
Interactions for quick editing
Usability of these little interactions is paramount for the longevity of a product interface. I stayed close with engineering to ensure these behaved seamlessly and then iterated with users to tweak until it felt perfect.
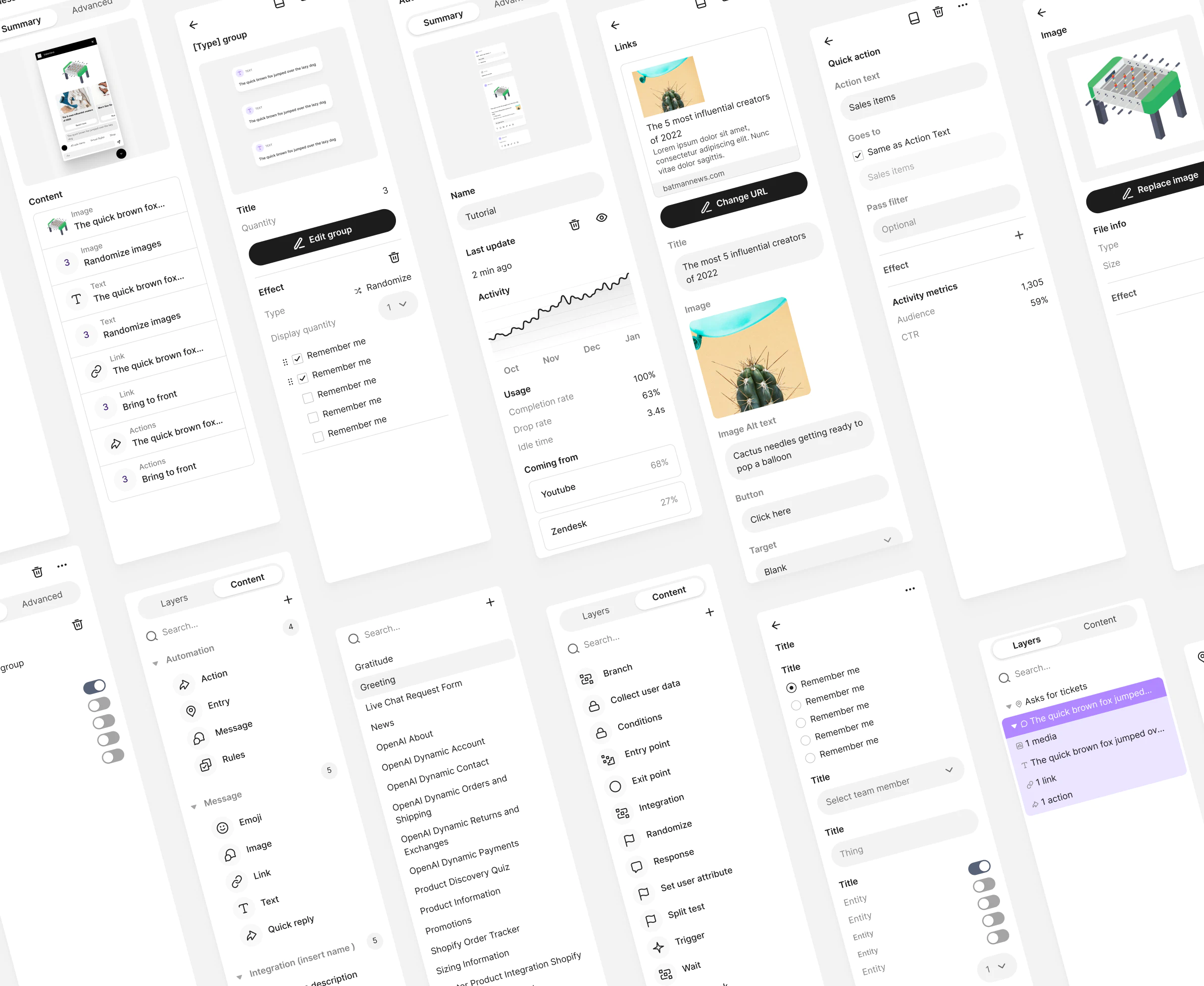
No. 3
Custom design system components
The design system acted as a source of truth for the mental model as it ensured consistency across how it would be used. It became a living document as core elements and behavioral patterns would stretch it in interesting ways.


No. 4
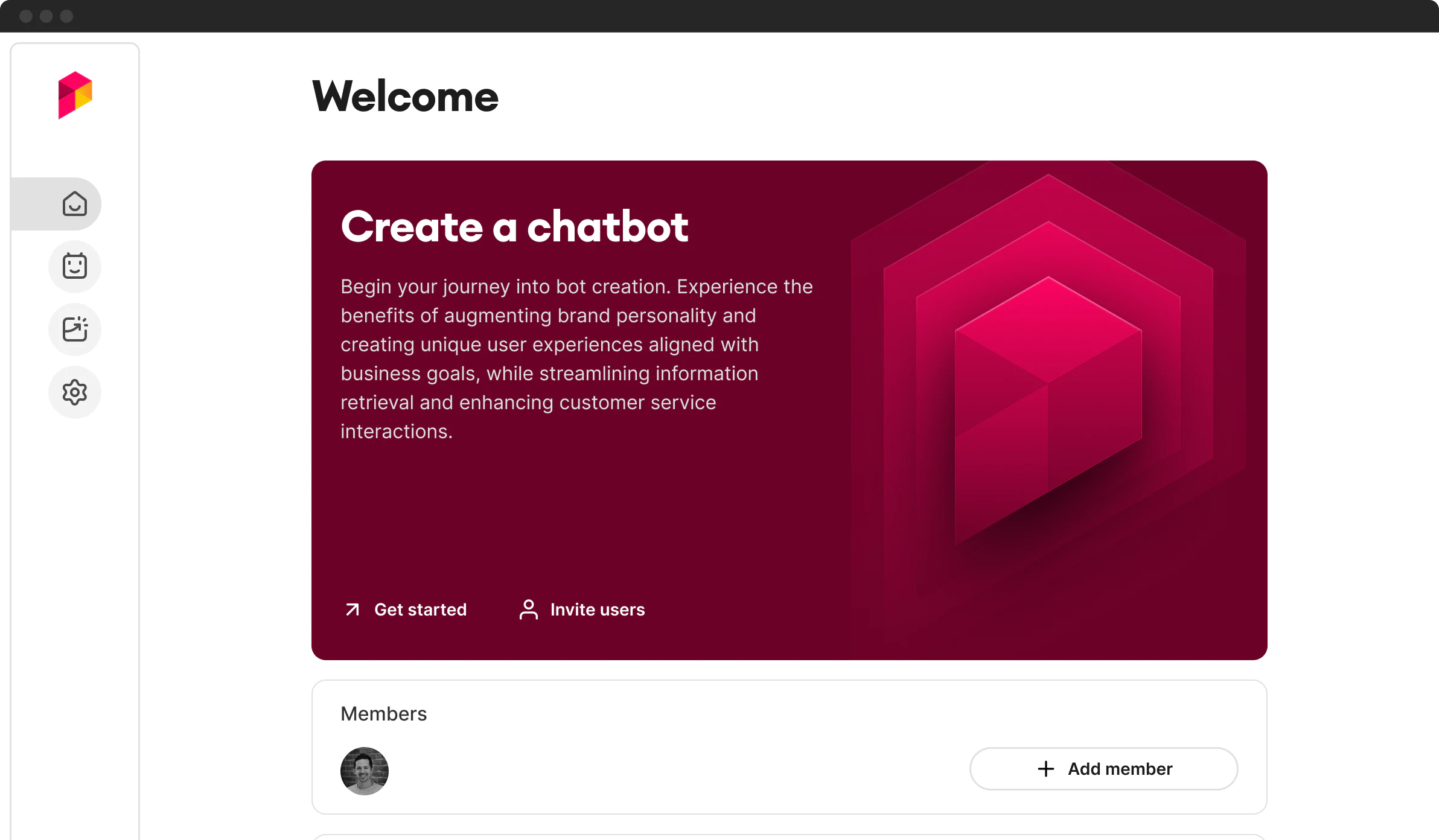
Supporting screens
The support screens were a tag team effort between the rest of the design team and myself. These are the ones I still played a major role in.



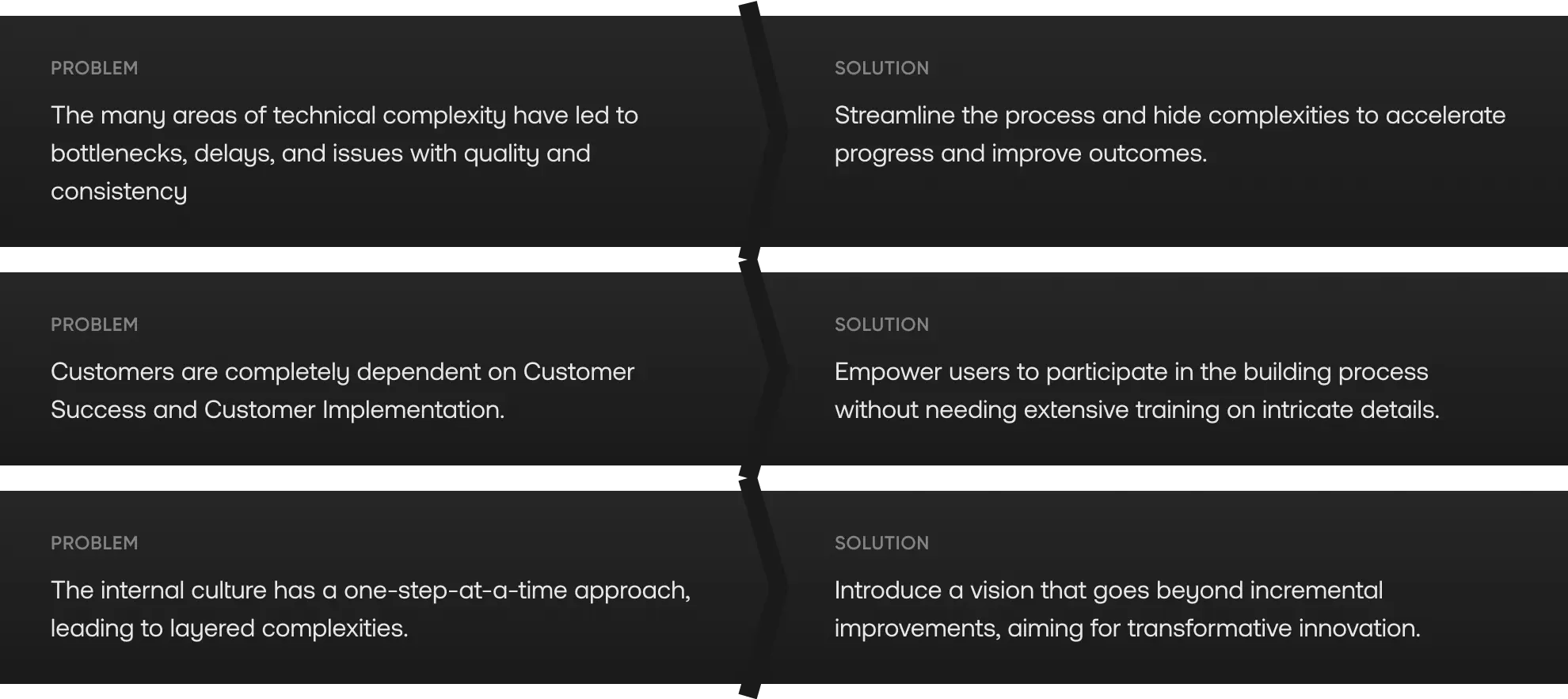
Conclusion
Testing and validating
The first users were internal before rolling out to external customers. This gave me continual feedback while I iterated solutions that streamlined their workflows.
Outcomes

1. The time needed to build a fully functional bot dropped dramatically. What once took 4 weeks and multiple departments now takes just 15 minutes for one person. This shift allowed internal teams to focus on quality instead of time-consuming maintenance.

2. Sales could push more aggressively since internal resources were no longer a bottleneck. They had the confidence to set a goal to accelerate sales by 10x in the following year.

3. Customers are now involved in the building process. They can make modifications themselves without needing training on the complex underlying functionality.
© 2025 ✦ All Rights Reserved